
SVGファイルをFreeCADにインポートした後、文字データを押し出すと文字全体が一体となって押し出されてしまう。文字の中を抜いて押し出すにはどうすればよいのだろうか。
こういった疑問にお答えします。
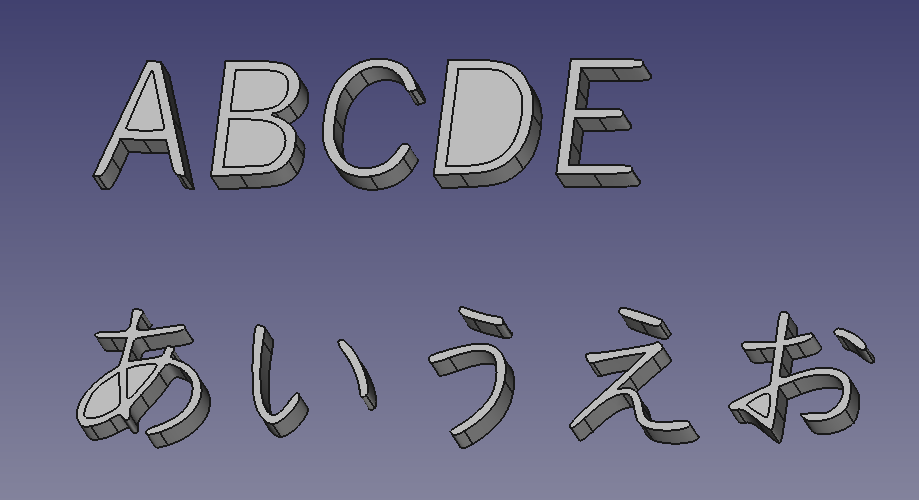
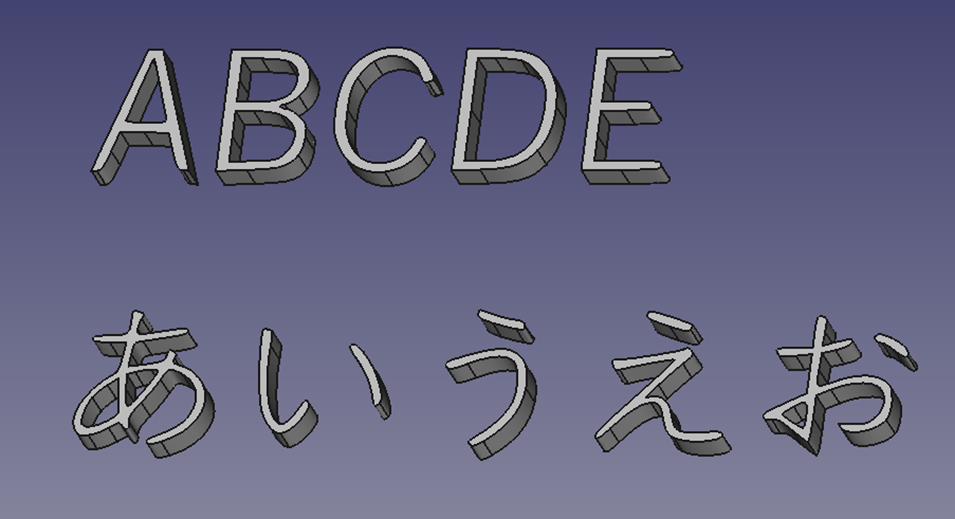
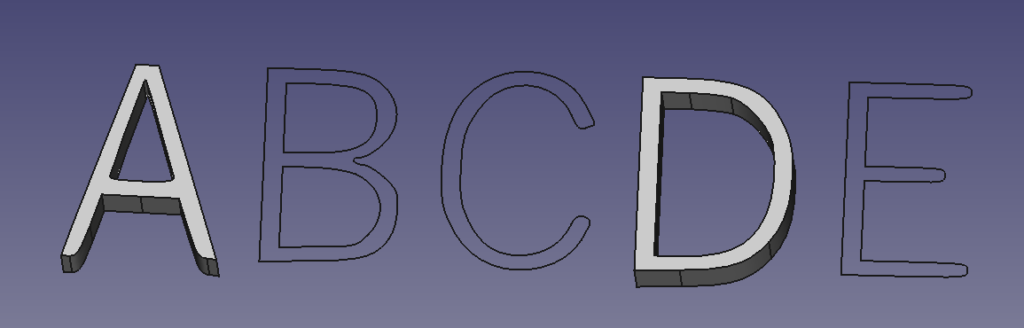
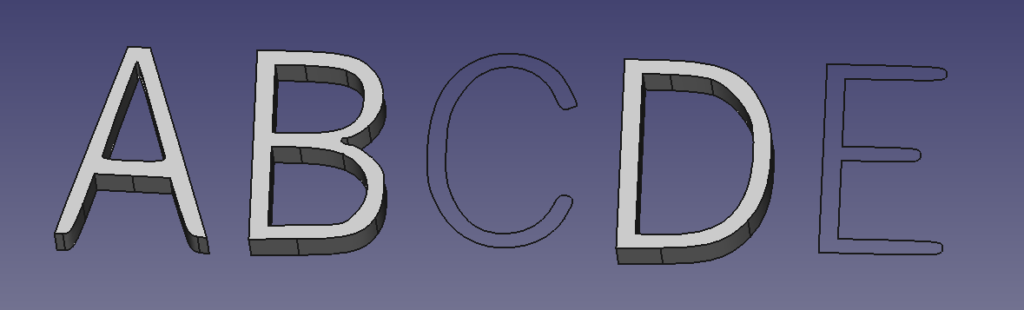
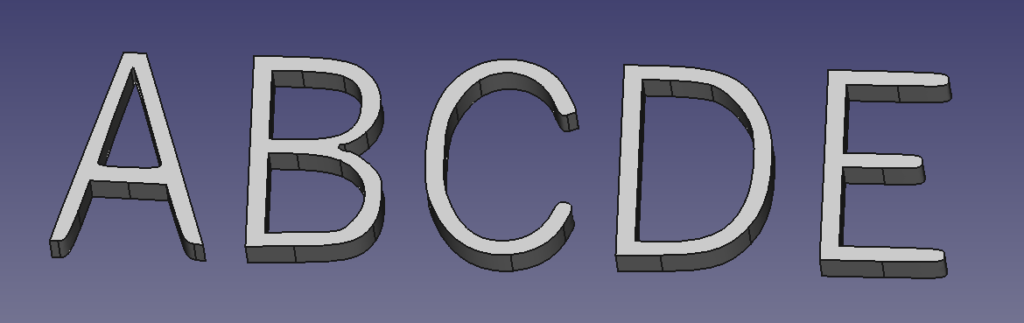
本記事では「文字の中が抜けない(左図)」というお悩みを「正しい形(右図)で押し出しできる」ようにするやり方を2パターン解説していきます。


この記事を書こうと思った経緯ですが
先日、3DプリンターでQRコードを作製しました。
その際、インスタグラムのQRコードの画像をSVGファイルに変換してFreeCADに読み込ませたところ、「A」や「R」などの文字が上図で示したように、文字の中が抜けていない状態で押し出されてしまいました。
色々試してみたところ、正しい形で押し出しできるやり方が2パターン分かったので、備忘録という意味でも記事としてまとめておくことにしました。
それでは解説していきます。
SVGファイルに含まれる文字データを正しく押し出す方法
1.FreeCADにSVGファイルをインポート
まず、FreeCADにSVGファイルをインポートしてください。
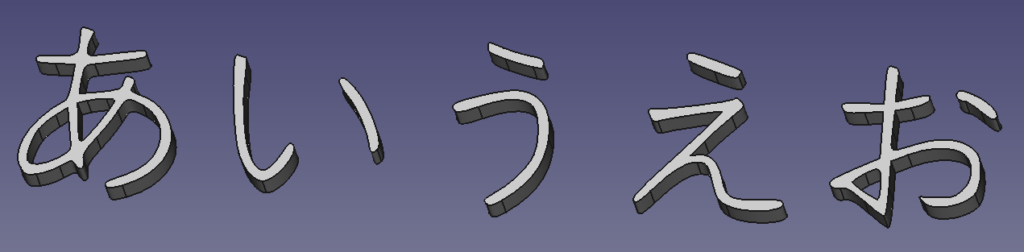
今回は適当にローマ字と平仮名の文字データを用意しました。

2.文字パーツをアップグレードして切り取る方法
まず1つ目のやり方を解説します。
2-1.まずは「A」と「D」から作業開始
ワークベンチを「Draft」に切り替えます。
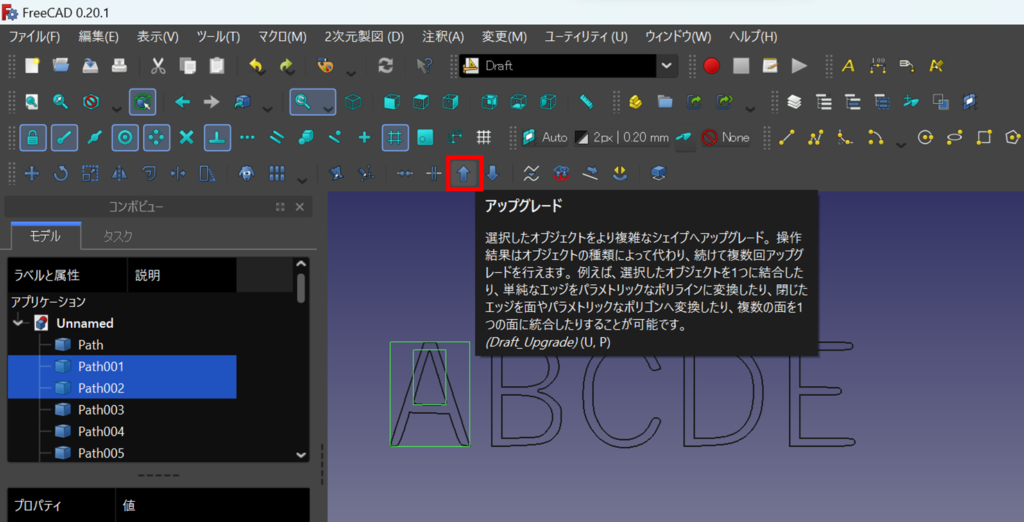
コンボビューから「A」に該当するパーツを全て選択します。
今回の場合「Path001」と「Path002」が「A」に該当します。
この2つを選択した状態で「アップグレード」のアイコン(赤枠)をクリック。

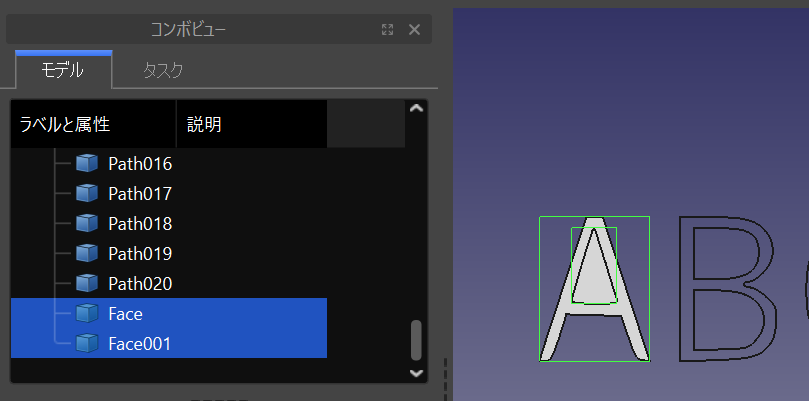
そうすると、「Path001,Path002」が「Face,Face001」に変換されます。

次に、ワークベンチを「Part」に切り替えます。
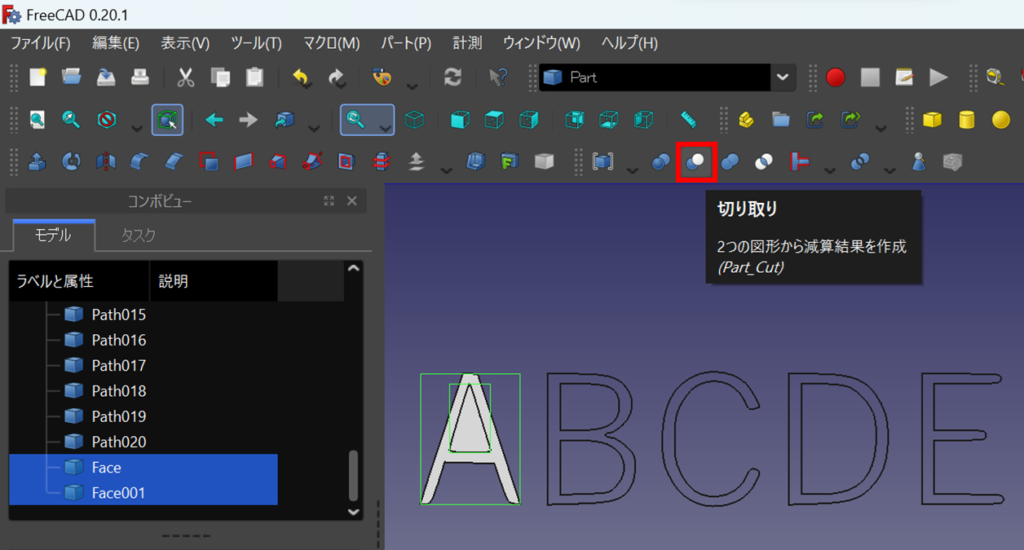
「Face」→「Face001」の順に選択して、「切り取り」のアイコン(赤枠)をクリック。

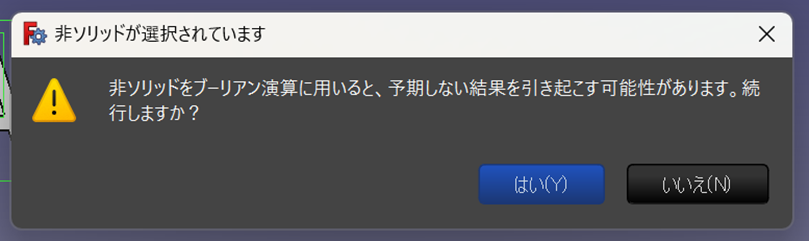
ポップアップが表示されるので「はい」を選択。

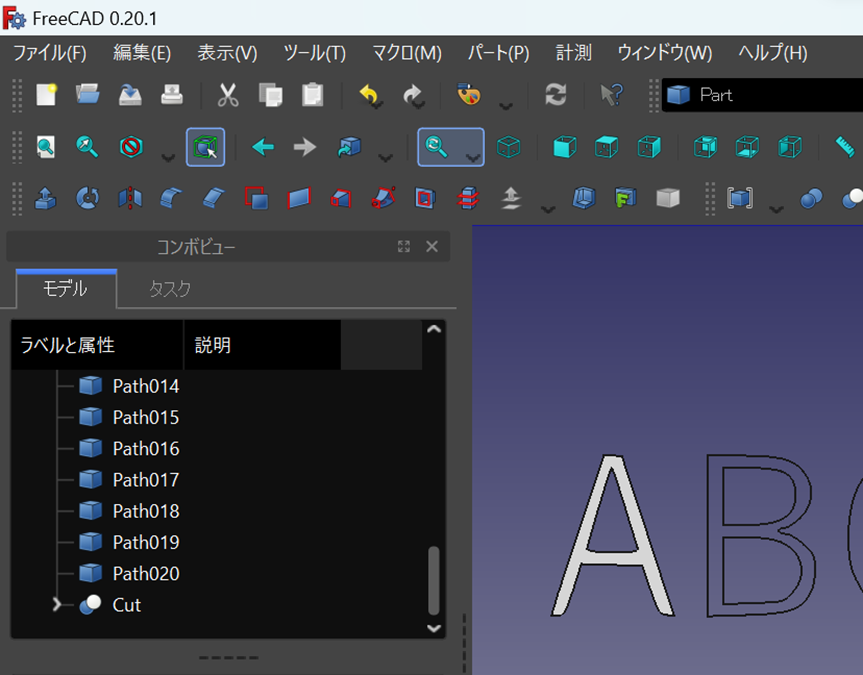
そうすると、「A」の中をくり抜くことができます。

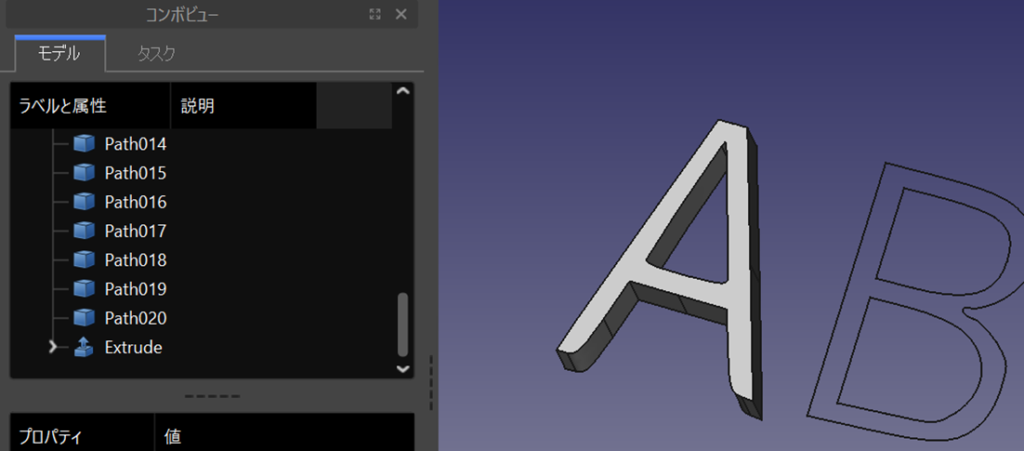
そしたら、「A」を押し出してみてください。

正しい形で「A」が押し出せたと思うので、同じ手順で「D」もやってみましょう。

2-2.続いて「B」の作業
続いて「B」についてです。
基本的な流れは同じですが、くり抜くパーツが一つ多いので手順が少し増えます。
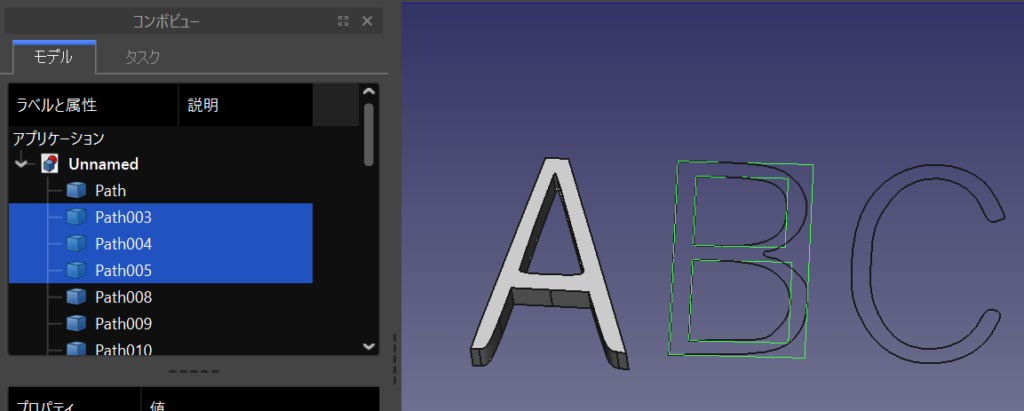
まず「B」のパーツを全選択して、アップグレードします。

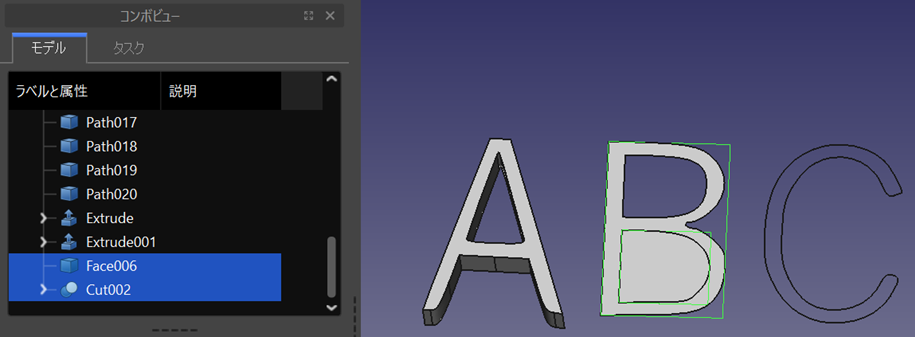
そうすると「Path003,Path004,Path005」が「Face004,Face005,Face006」に変換されます。
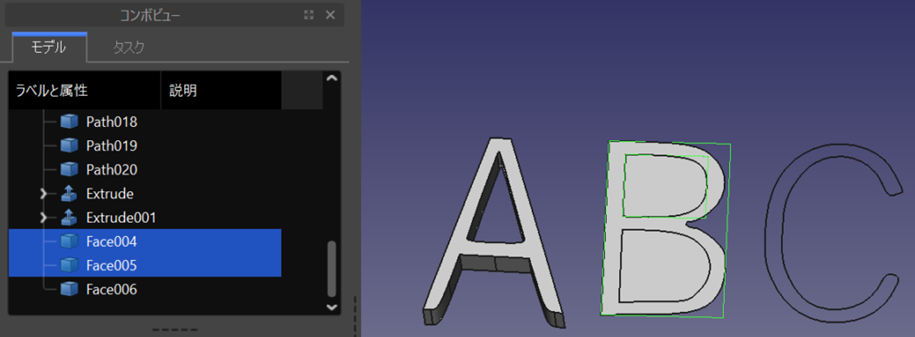
「Face004」と「Face005」を選択して、切り取ると「B」の上部がくり抜けます。


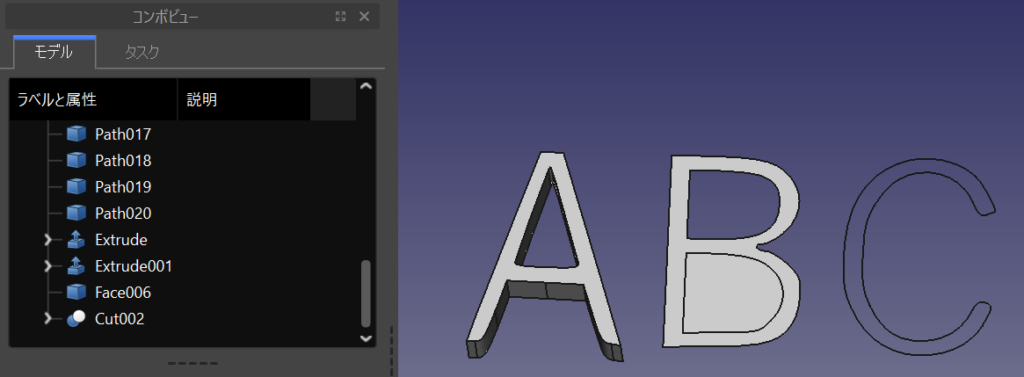
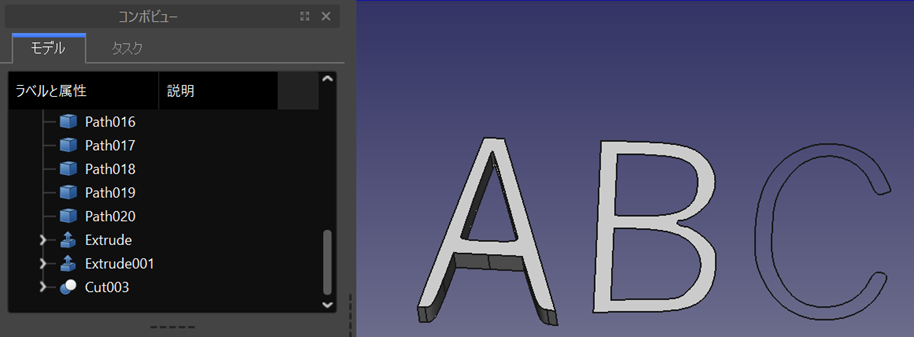
次に「Cut0002」と「Face006」を選択して、切り取ると「B」の下部もくり抜けます。


そしたら、「B」を押し出してみてください。

2-3.「C」と「E」はそのまま押し出せる
「C」と「E」については、パーツが一つなのでそのまま押し出せます。

3.文字パーツをXORで切り取る方法
続いて、2つ目のやり方を解説します。
3-1.まずは「あ」と「お」から作業開始
ワークベンチを「Part」に切り替えます。
コンボビューから「あ」に該当するパーツを全て選択します。
今回の場合「Path009,Path010,Path011」が該当します。
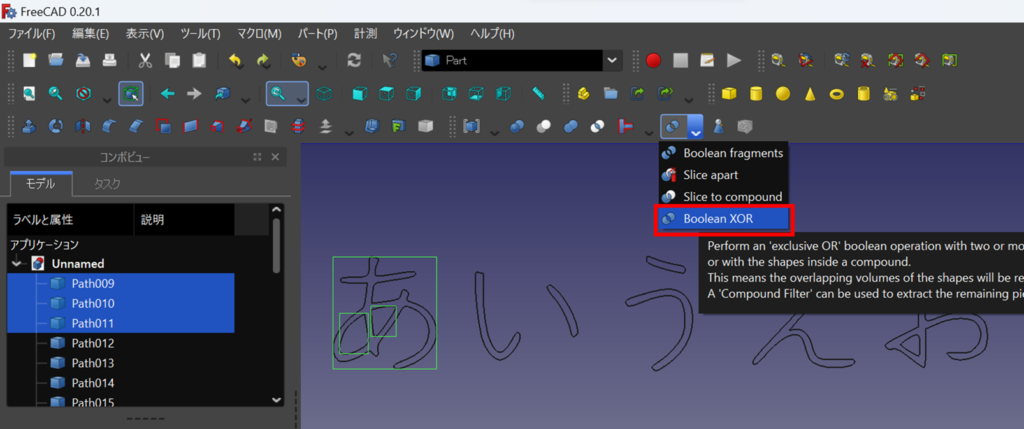
この3つを選択した状態で「Boolean XOR」のアイコン(赤枠)をクリック。

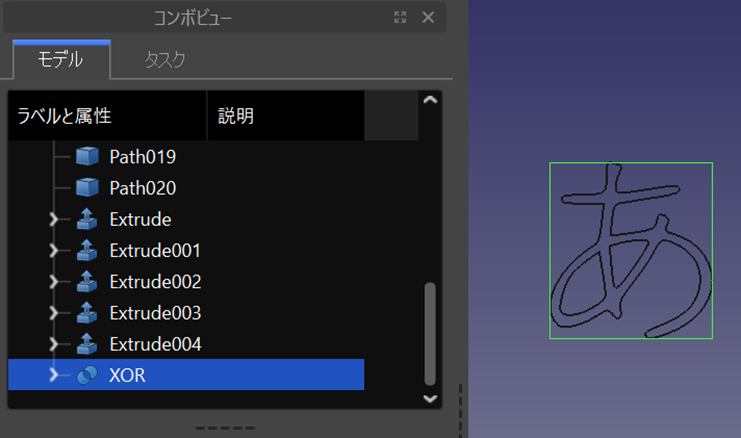
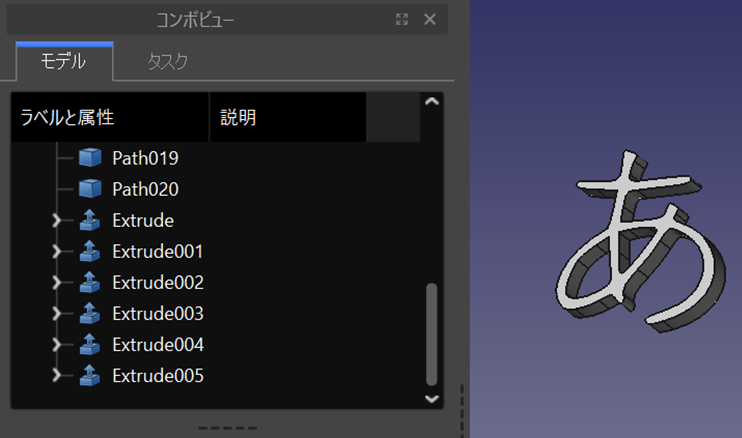
「Path009,Path010,Path011」が「XOR」に置換されるので、押し出してみてください。


正しい形で「あ」が押し出せたと思うので、同じ手順で「お」もやってみましょう。

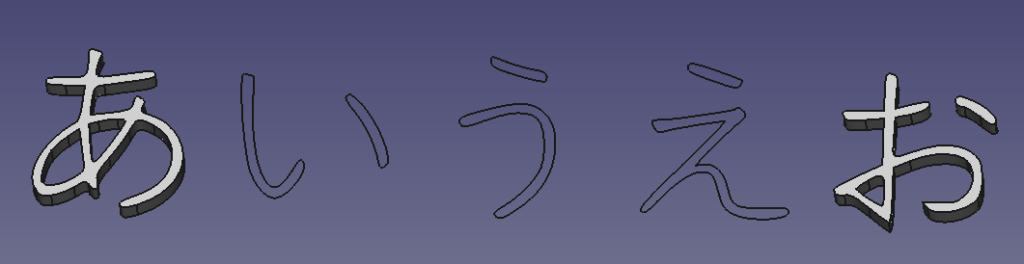
3-2.「い」と「う」と「え」はそのまま押し出せる
「い、う、え」については、パーツが一つなのでそのまま押し出せます。

まとめ
本記事では「SVGファイルをFreeCADにインポートした後、文字データを押し出すと文字全体が一体となって押し出されてしまう」というお悩みを2つの方法で解決するやり方を解説しました。
お好みの方で学んで頂けたらと思います。
以上、ご参考になれば幸いです。


コメント